If you are shopping for a new website or have been solicited by someone stating that your website is not usable by mobile viewers, then you have heard the term Responsive Design. The technology is fairly new and it was developed for a good reason. In the last couple of years Responsive Design has become the standard practice for all new websites.
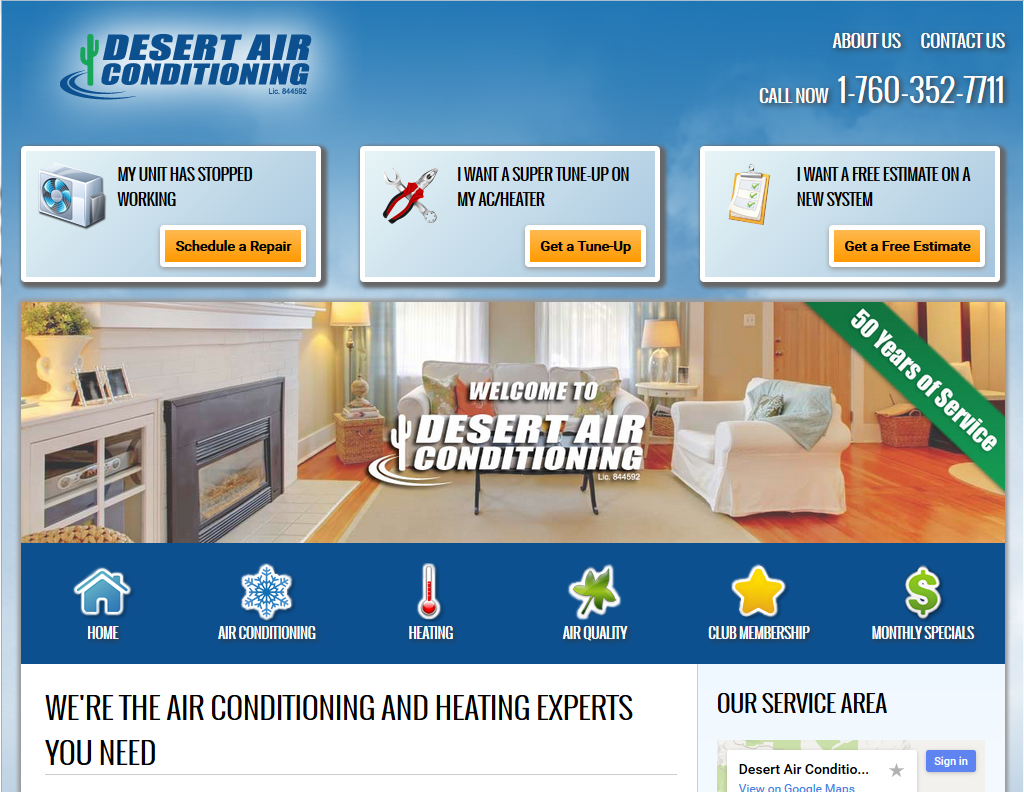
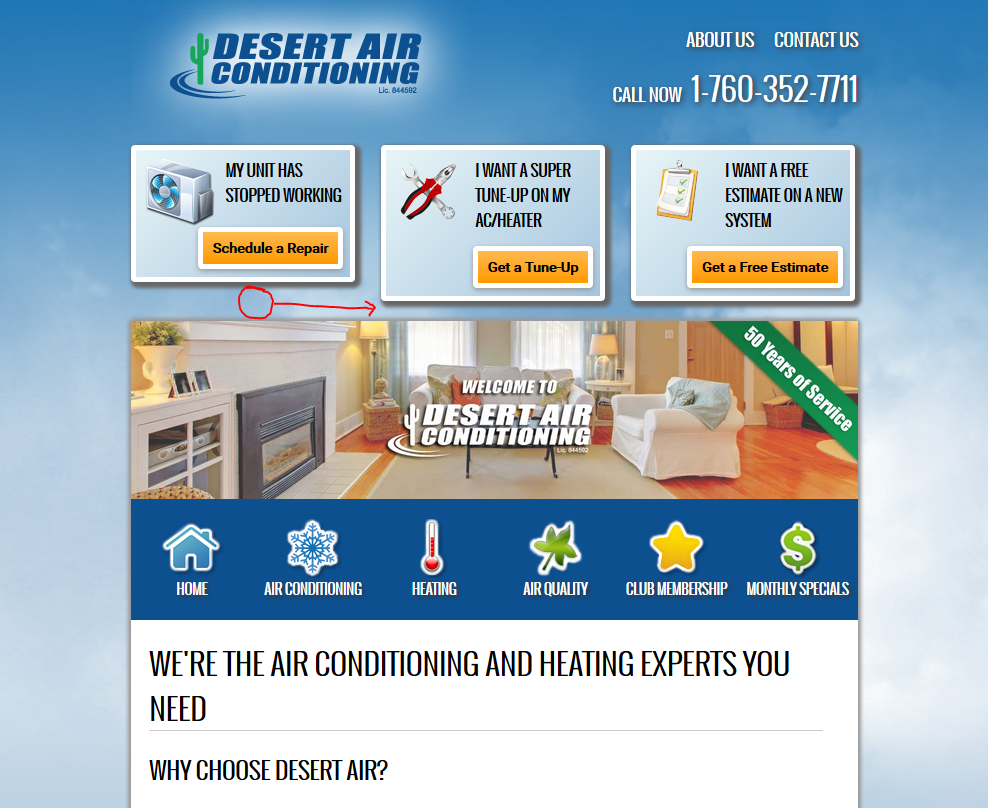
One of the biggest issues web designers face is determining what the site will look like in different screen sizes. Screen size does not pertain to just actual screen size, but resolution and browser window size. Below is an example of what a designer wants you to see and how a 5 pixel narrower browser window affects it.


When text wraps to another line it causes one of the boxes at the top to become a different length than the others, but only until the window gets a bit smaller and the text wraps in the other box.
Responsive design also limits a designer’s creative freedom to overlap one box into another. With responsive everything needs to be compartmentalized.
The upside to a responsive design is one “site” fits all. This is very important as the number of mobile searches rise. At this writing it is estimated that 1 in 3 of your web visitors is coming from a mobile device. Before responsive design, it was common to have a second site designed specifically for mobile devices. Google prefers you have one site and rewards you for it.
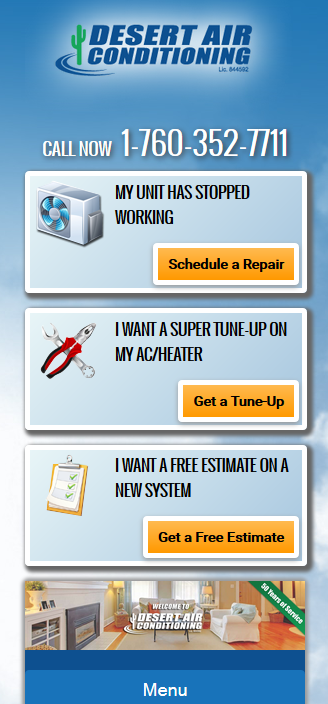
Here is how it looks on a phone.

If your current site is not responsive to screen size changes, you should budget for it. To avoid it could cost you a lot more than the price to do it.
Oh, one more thing. Chico Web Design has been building responsive websites since the technology has been available, so if you want a great website with great responsive design we would love to chat with you about it.
